- Wireframes: Der erste Schritt im UX-Designprozess

Was sind Wireframes eigentlich?

Die Bedeutung von Wireframes

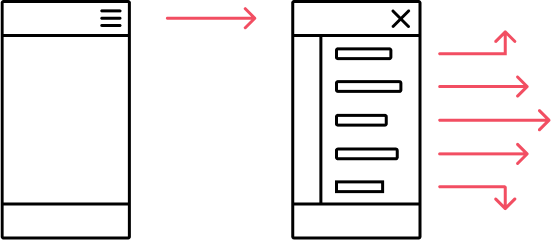
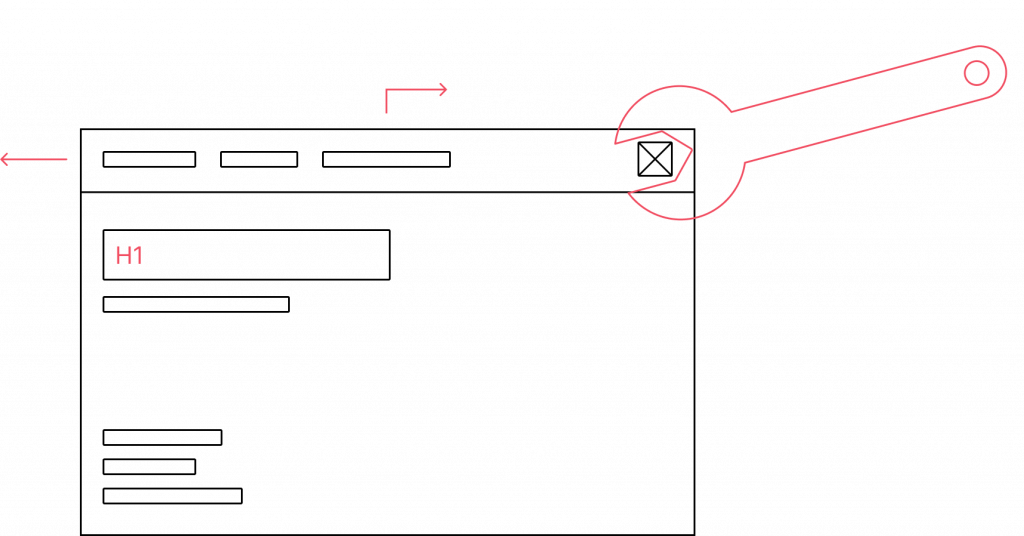
Aufbau und Erstellung von Wireframes

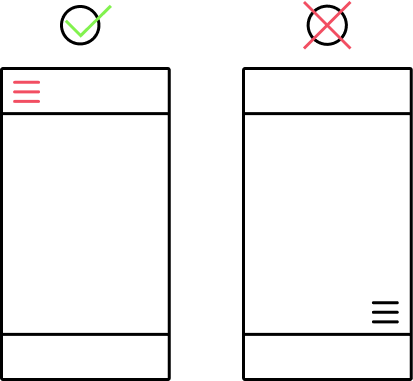
Wann ist ein Wireframe “gut”?
Bei der Bewertung von Wireframes spielen Kriterien wie die Intuitivität der Benutzeroberfläche, die Interaktionsmöglichkeiten für Ihre Nutzer und die mobile Navigationsfähigkeit eine entscheidende Rolle. Zudem sollten Sie darauf achten, welche Emotionen das Layout auslöst und welche Elemente möglicherweise zu Verwirrung oder Frustration führen könnten. Um Ihre Idee kontinuierlich verbessern zu können, lassen Sie Ihr Nutzerfeedback einfließen und stellen Sie sich regelmäßig folgende Fragen:
- Wie kann die Seite noch benutzerfreundlicher und einfacher gestaltet werden?
- Welche Änderungen könnten die Zufriedenheit Ihrer Nutzer noch erhöhen?

Fazit
Sie sehen also, dass die Verwendung von Wireframes einen unverzichtbaren Schritt in der Entwicklung von Benutzeroberflächen darstellt. Sorgfältig erstellt und kontinuierlich evaluiert, tragen Wireframes wesentlich dazu bei, die Usability und die Zufriedenheit Ihrer Benutzer zu verbessern.
Um zu erfahren, welche Vorteile ein zusätzliches Mockup Ihnen bietet, lesen Sie gerne auch den zweiten Teil unserer Designprozess-Reihe! Darüber hinaus beraten wir Sie natürlich auch gerne persönlich in einem unverbindlichen Erstgespräch. Vereinbaren Sie hierzu einfach online einen Termin oder rufen Sie uns an!